Színek
Hogyan látunk színeket? Hogyan tudjuk őket általánosan “definiálni”? Hogyan tudjuk összehasonlítani őket?
Nos, ez nem egy egyszerű téma.
Színlátás⌗
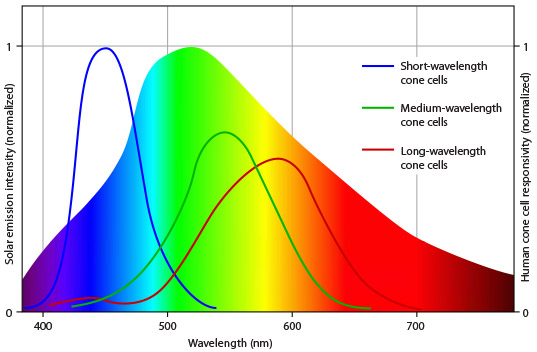
A legtöbb ember szemében 3 féle típusú csapsejt van, amelyek segítenek nekünk a színek észlelésében.

Egyszerűen belátható, miért használjuk a sárgászöldet a láthatósági ruhákhoz.
Az aktiválodasi “függvényeik” átfedésben vannak, az agyunknak egyszerűbb a csapok által mért értekének a különbségét kiértékelni, mint az abszolút értelemben vett “mért értéket”. Az ebből a technikából származó ellentétes színelmélet (opponent color theory, nem tudom mi magyarul) alapján egy 3D térben tudjuk elhelyezni az egyes színeket, ahol a dimenziók a következők:
- sötét - világos (L)
- vörös - zöld (a)
- kék - sárga (b, a sárga lényegében a vörös és zöld csapok együttes aktiválódását jelenti)
Ez persze nem ennyire egyszerű, a kaukázusi emberek kb. 5%-ának színérzékelési problémája van (~színtévesztés), ami azt jelenti, hogy nem tudják megkülönböztetni a színeket az egyik színtengelyen (vagy mindkettőn, akkor színvakok). A vörös-zöld színtévesztés a leggyakoribb (99%-a a színtévesztőknek).
És ez csak a szemeink különbsége, az agyunknak is fontos szerepe van a színérzékelésben, néhányunk például képes látni a lehetetlen színeket is.
Állatok színérzékelése⌗
És eddig csak az emberekről volt szó.
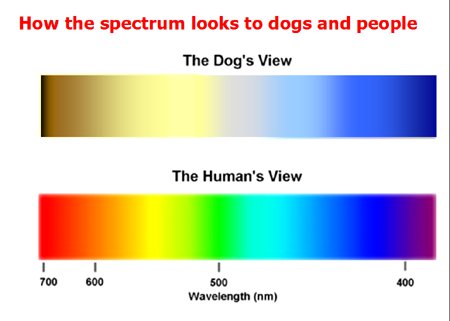
A legtöbb emlősnek csak két féle csapsejtje van, így a macskák, kutyák, tehenek, őzek, … színérzékelése nagyon hasonló a vörös-zöld színtévesztő emberekéhez.

Gondolkodtál már azon, miért narancssárga csíkos a tigris? A természetben a narancssárga bundát egyszerűbb előállítani, mint a zöldet, és a zsákmányállatok számára lényegében ugyanolyan színűnek látszik, így gyakorlatilag beleolvad az erdei környezetbe.
És így az is egyértelmű, miért használnak a vadászok narancssárga láthatósági ruházatot… (mi észrevesszük őket, de a vadak nem)
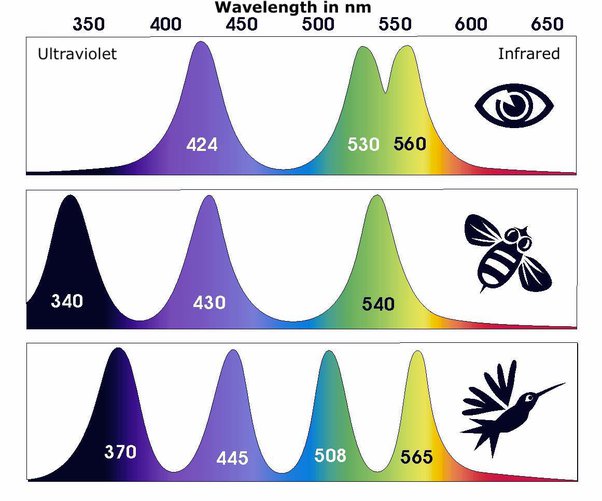
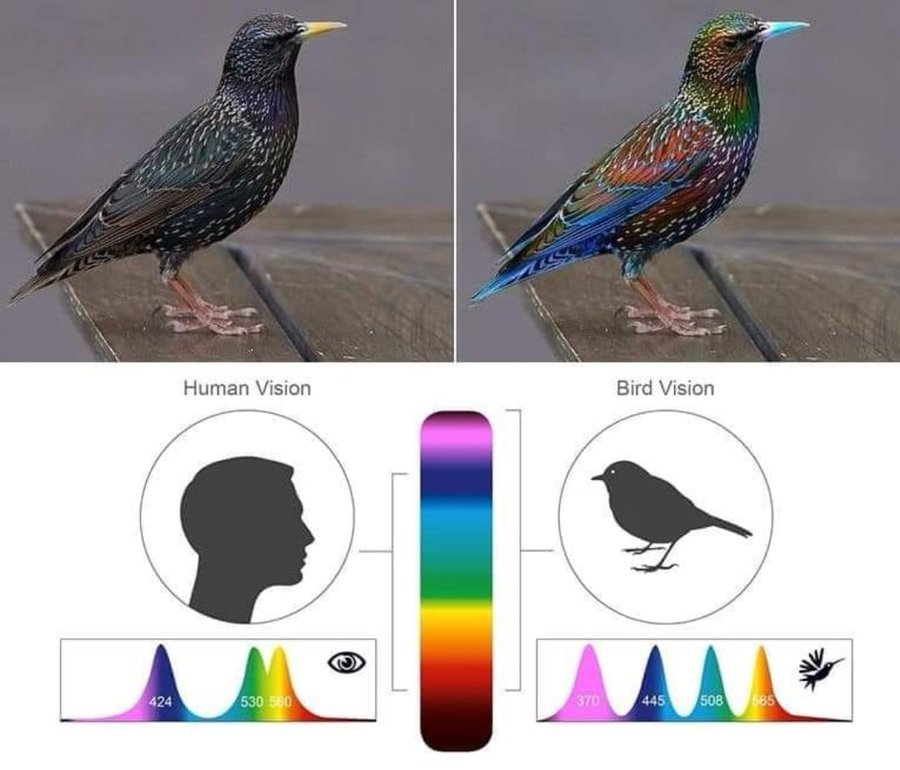
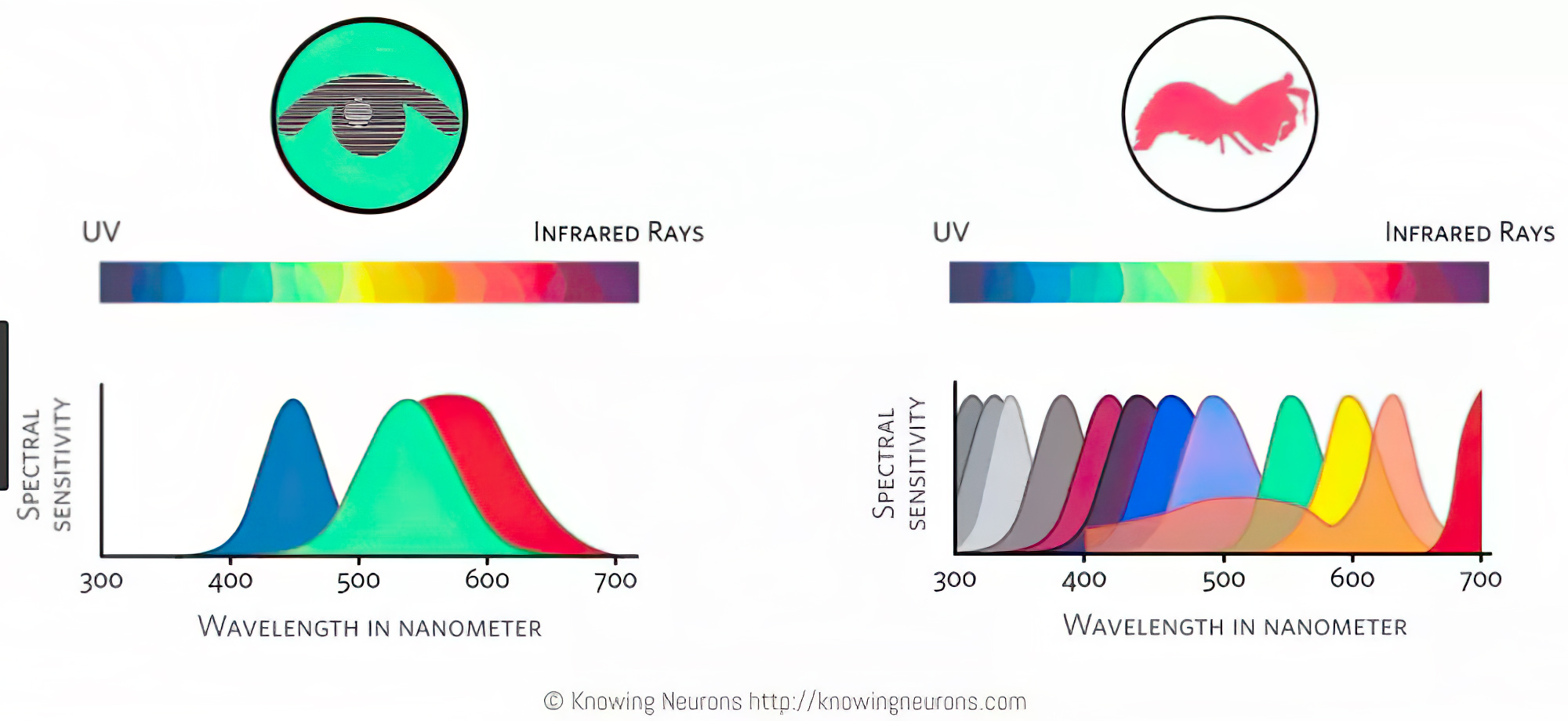
De, vannak azonban olyan állatok is, amelyek teljesen más vagy sokkal több színt látnak, mint mi (és egyébként nem is tudjuk elképzelni, hogy mit láthatnak). A méheknek például 3 féle csapja van - ahogy nekünk is -, de a zöld, kék és UV hullámhosszakra reagálnak. Némely madaraknak 4 csapja van, sárga, zöld, kék és UV.


… és még a madarak is gyakorlatilag színvakok bizonyos rákfajokhoz képest.

Színterek⌗
A színek szervezési módját színtérnek hívjuk. A színterek fizikai eszközök színprofilozásával támogatják a reprodukálható színeket: falfesték, nyomtatott anyagok, színek egy monitoron vagy okostelefonon. Használhatnak például nevesített színeket (mint a Pantone vagy RAL) vagy matematikai koordinátákat (CIELAB, sRGB, …).
Színmodellek⌗
A színmodellek absztrakt matematikai modellek a színek reprezentálására - általában 3 vagy 4 számkomponenssel. Ha a modellhez egy pontos leírás is társul, hogy hogyan értelmezzük a komponenseket, akkor használhatjuk a színmodellt egy adott színtér színeinek reprezentálására.
Példák színmodellekre:
- RYB - szubtraktív, amit valószínűleg az általános iskolában használtál a vízfesték keverésére
- RGB - additív, amit valószínűleg a szoftverfejlesztés során használsz (!)
- CMY/CMYK - szubtraktív, nyomtatáshoz használt színmodell
- HSL/HSV - “hengeres” alternatívák az RGB-hez, intuitívabb és felhasználóbarátabb, mint a sima “kocka alakú” modell
! Az RGB színmodellt használjuk pl. az sRGB, Adobe RGB vagy DCI-P3 színterekhez, de anélkül, hogy meghatároznánk a pontos színteret, ugyanazok az RGB értékek különböző színeket jelenthetnek különböző eszközökön (relatív RGB színtér)
sRGB és barátai⌗
Semmi “különleges”, mivel szoftverfejlesztők vagyunk :)
Csak zárójelben jegyzem meg, hogy mivel ezt valami olyan eszközön nézed, ami nem tudja megjeleníteni az összes színt - sőt, valószínű csak sRGB-t, esetleg P3-at - ezért a kép nem fogja visszaadni a valóságot, csak az arányokat mutatja, hogy mennyire sok színt nem tudunk jelenleg okoseszközökön/monitorokon megjeleníteni.
CIE 1931 XYZ és RGB⌗
Az 1920-as évek született meg a CIE RGB színtér, amely az emberi szem által érzékelhető összes színt lefedi (sőt, még többet is), és ebből származik a CIE XYZ színtér, amelyet előszeretettel használnak a színterek közötti konverziókor. (A színteret egyébként kísérleti módon állapították meg, emberi tesztalanyoknak kellett a szineket összehasonlítaniuk.)
Tuljdonságai:
- eszközfüggetlen
- számos más színtér a CIE XYZ alapján van definiálva
- az összes koordinátája értelmes, de sok jelent (pl.
[1, 0, 0],[0, 1, 0],[0, 0, 1]alapszínek) képzeletbeli színeket, melyek egyébként “nem láthatóak” - jól definiált színegyeztetési függvények
- pl. Y-t használják a kontrasztarány ellenőrzésére
- különböző színkülönbség függvények
- Y - a világosság (megfigyelő által érzékelt)
- Z - ~ a kék komponens a CIE RGB-ből
- X - a három CIE RGB görbe keveréke
CIELAB⌗
A CIELAB (vagy L*a*b*) színtér 1976-ban lett létrehozva. Az emberi színérzékelés működése alapján három értéket használ a színek kifejezésére:
- L - világosság, észlelt fényesség (0 - 100)
- a - vörös-zöld (nem korlátos, de tipikusan -128 - 127 között)
- b - kék-sárga (nem korlátos, de tipikusan -128 - 127 között)
Az volt a cél, hogy perceptuálisan egyenletes legyen, ami azt jelenti, hogy egy adott numerikus változás hasonló észlelt színváltozást kell eredményezzen. Például a pozitív a érték megduplázásakor az új színnek kétszer annyira zöldnek kell lennie, mint az eredetinek.
Ezzel kb. matematikailag lehet értelmezni, hogy egy szín “zöldebb”, “kékebb” vagy csak simán “sötétebb” egy másiknál. Korábban ilyen nem volt.
CIELCh⌗
A CIELCh egy CIELAB alapú hengeres színtér, amely polár koordinátákat használ, C (telítettség) és h (színárnyalat) formájában. (L változatlan)
A HSL/HSV színmodellekhez hasonló, de az LCh még mindig próbál perceptuálisan egyenletes lenni, mint a LAB. (!)
! Azonban az egyenletessége nem tökéletes, a kék árnyalatokat rosszul becsüli meg. A modernebb színterek - például az Oklab - orvosolják ezeket a problémákat.

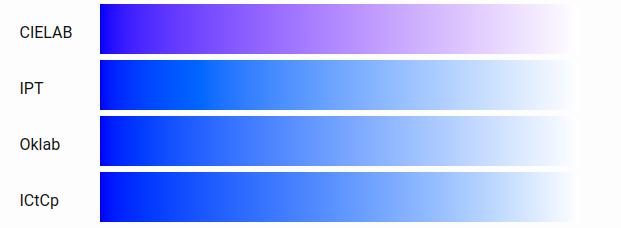
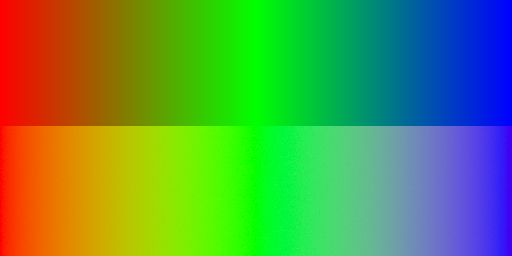
Miért hasznos ez? Nagyon nehéz perceptuálisan egyenletes többszínű színátmeneteket létrehozni az RGB színmodell használatával, de a LAB/LCH (illetve Oklab/Oklch) használatával pofonegyszerű, lényegében lineáris interpoláció (felül RGB, alul LAB):

CSS⌗
Az utóbbi években a CSS színkezelés is nagyott lépett előre, a lab() és lch() (illetve az oklab() és oklch() is) mind szerepelnek a CSS Color Module Level 4 specifikációban, és minden modern böngésző támogatja őket 🎉
Demo (CSS gradiens az oldal tetejéről, lab() használatával):